A quick study for creating Boticário Privée App UI as Lead Designer.

About Nido
Empresa líder no mercado do seu segmento, NINHO® está presente no Brasil há mais de 70 anos e conquistou lugar nos lares e corações dos brasileiros, sendo a marca da categoria mais desejada pelas mães e reconhecida como especialista em nutrição infantil.
Overview and Challenge
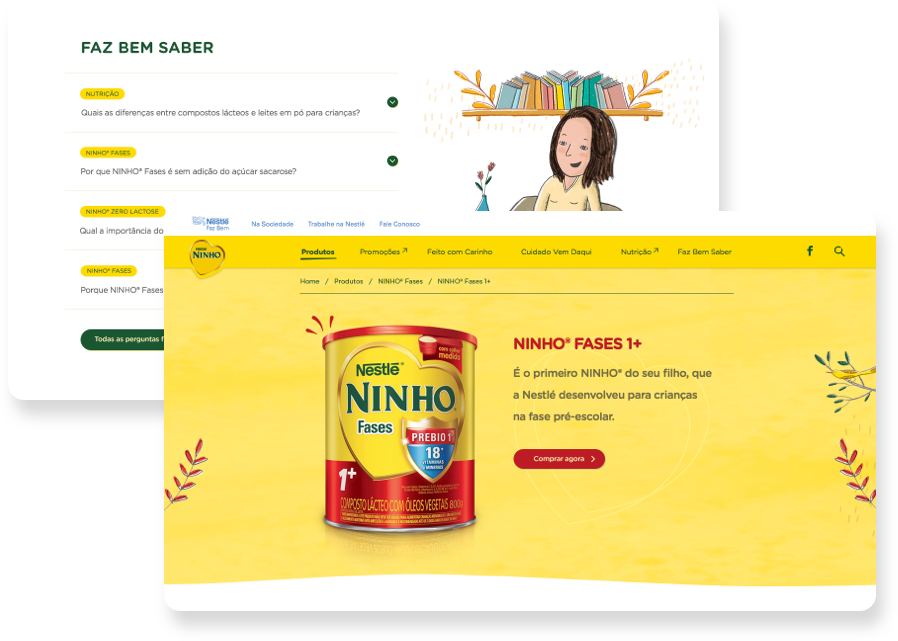
O cliente queria tornar a navegação do site mais fácil para as mães e pais, mas sem perder a identidade da marca, que traz consigo vários elementos orgânicos e uma série de ilustrações que contam a história dela e dos seus produtos.
Outra premissa do site era melhorar a visualização dos detalhes dos produtos e a criação de um blog, seguindo um caminho diferente do padrão apresentado por outras marcas da Nestlé, mas que ainda assim os usuários conseguissem identificar a conexão com o grupo.
My role
Eu fui o Lead UI Designer, responsável pelo visual design, organização e defesa das entregas, protótipos, além de coordenar mais 4 colegas que me ajudaram a entregar o desdobramento de todas as telas. Tive participações pontuais no time de UX, ajudando a validar e testar ideias.
Main tasks
• Lead the UI
• High fidelity prototypes
• Planning and Scope definition
• Coordenar as entregas do time de UI
• Contribuir com o time de UX em pesquisas e wireframes
• Quality Assurance

Toolkit
Estas foram as principais ferramentas que eu usei durante o projeto, mas eu sempre começo com o papel e a caneta.
Competitor analysis and benchmark
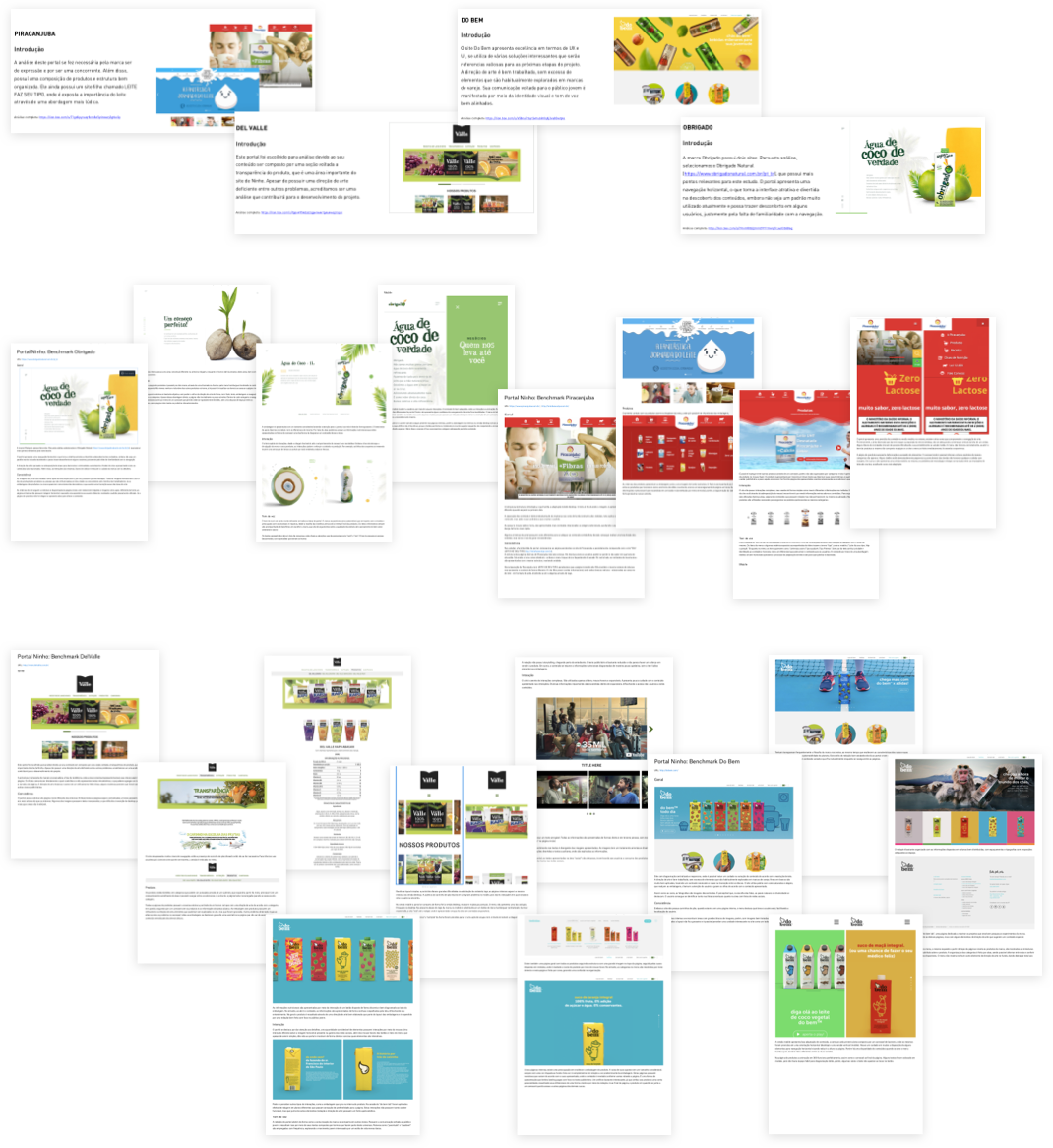
Nossos times de UX e UI fizeram diversas análises juntos, cada um sob sua ótica. Analisamos a qualidade da navegação, localização das páginas internas e sites filhos assim como a coerência entre os elementos visuais. Demos atenção para as páginas internas dos produtos e como encontrá-los, como era o visual das páginas. Observamos a disposição das informações e como suas características eram apresentadas, assim como os efeitos e animações se comportavam e auxiliavam na percepção do usuário tanto pela parte visual quanto pela usabilidade. Analisamos o modo como as marcas se comunicavam e como se utilizavam do design e da redação e seus conteúdos para atingirem seus públicos.

Usability and audience analysis
Neste momento do projeto tivemos a ajuda do time de Business Inteligence com a análise do portal atual, com dados de 2016 a 2018. Este estudo mostrou que a maior parte de acessos se dava através de dispositivos mobile, sendo assim, era essencial entender o comportamento das referências em telas menores no portal Ninho. Percebemos que existiam conteúdos duplicados e equívocos na hierarquia, as interações não condiziam com o visual do site, eram em sua maioria simples e não engajavam o usuário. Apesar de entendermos que o portal de Ninho focava no cuidado do processo da fabricação, entendemos que faltava o destaque necessário para a área de produtos - uma das áreas mais procuradas pelas mães.
Big numbers
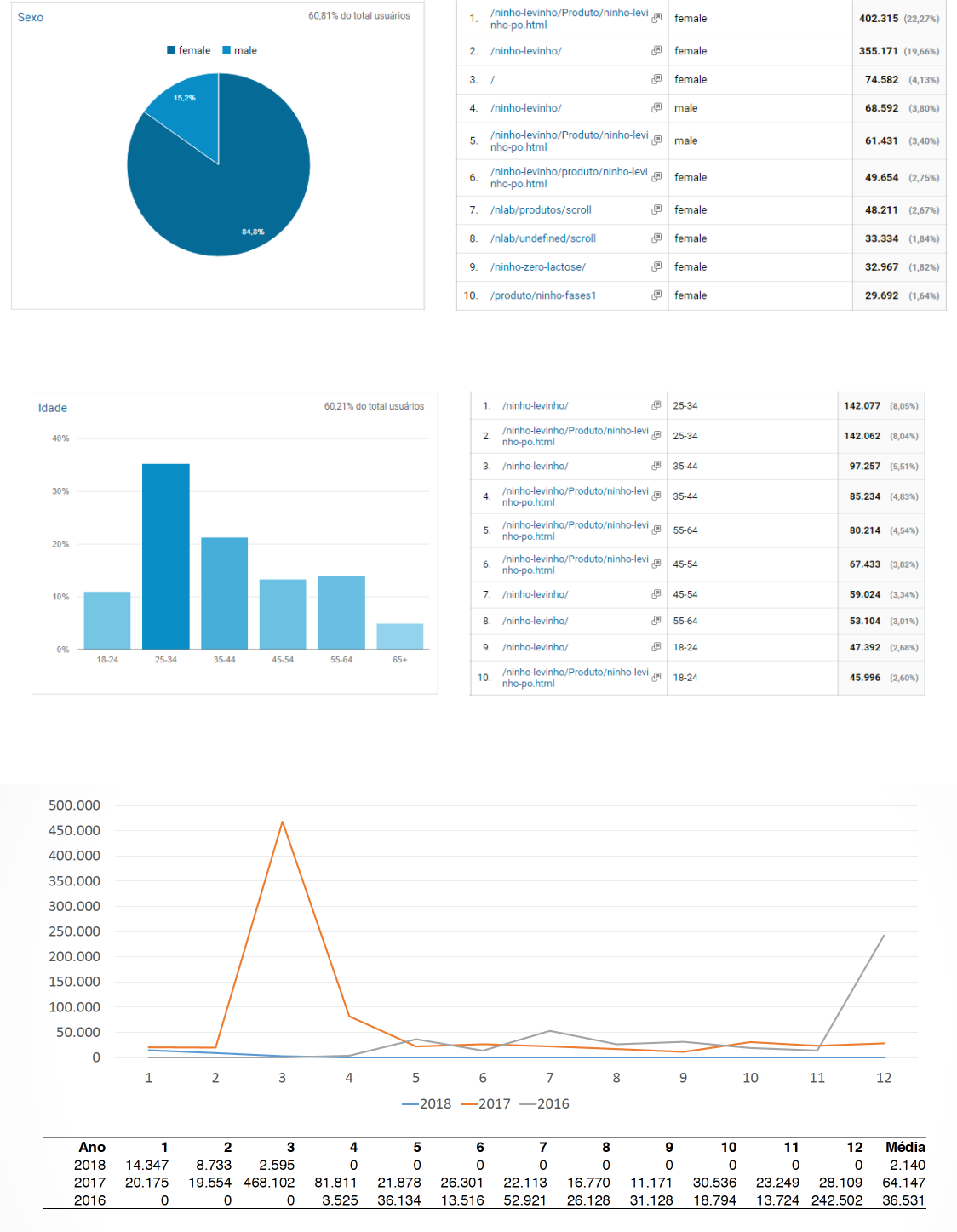
Dados retirados do Google Analytics do portal, entre as datas de abril de 2016 e março de 2018.
Users
Percebemos que 80% do público do site era feminino, entre 25 e 34 anos. Além disso, entendemos o seu fluxo de navegação e principais devices utilizados. Em torno de 84% dos usuários acessam o site a partir de dispositivo móvel, e além de ser a maior fonte de tráfego, ele também apresentava a maior taxa de rejeição.

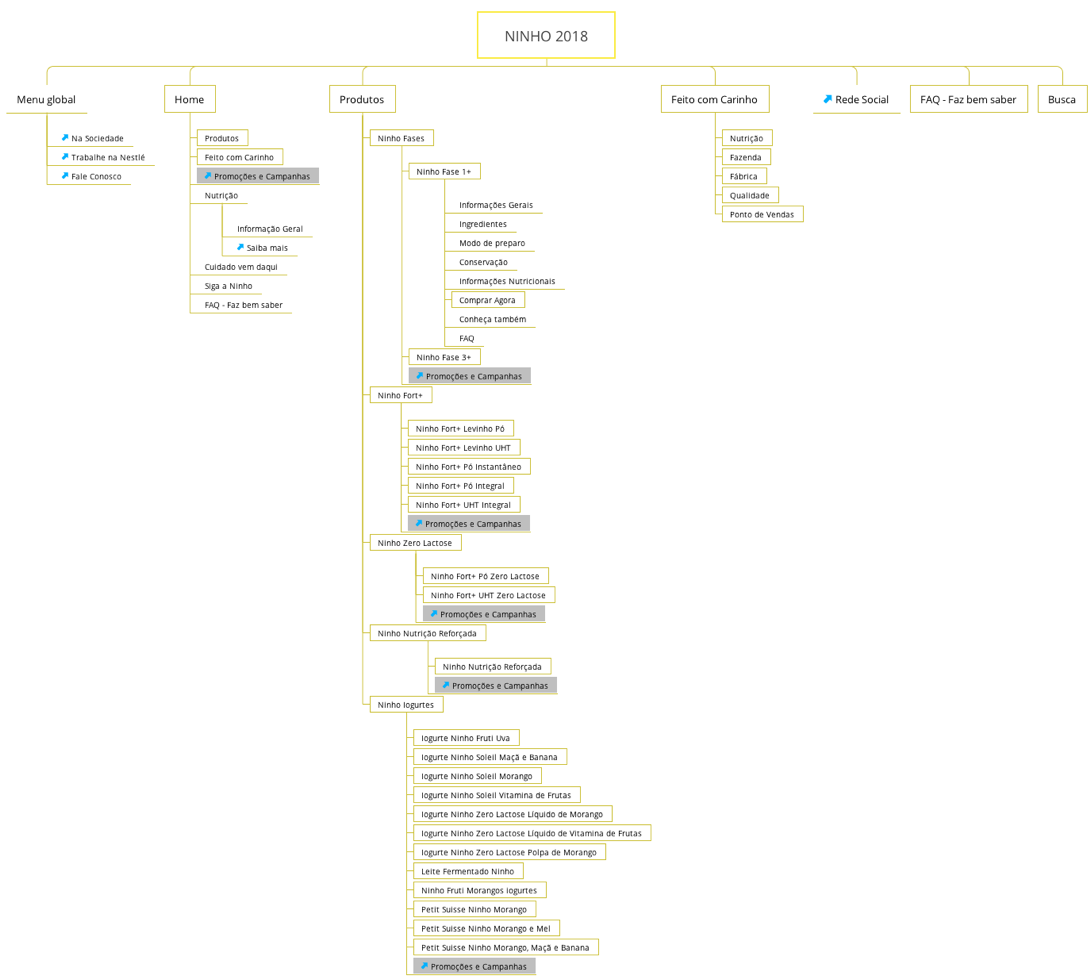
Sitemap
Assim como visto na análise de usabiliade e audiência, o sitemap original mostrava conteúdos duplicados sem necessidade, que estavam em sessões sem relação e precisavam de textos de apoio. Com o processos de análise competitiva, de conteúdo, e de estrutura no site atual de Ninho somados aos objetivos do cliente, consolidamos uma nova proposta de sitemap. Algumas melhorias propostas foram:
• Decidimos realçar áreas importantes posicionando-as como os primeiros itens.
• Diminuímos os módulos duplicados através de crosslinks, direcionando o usuário à links externos com conteúdo relacionado.
• Reunimos todas as histórias de Feito com Carinho em uma página.
• Percebemos a necessidade de uma página agrupadora com todos os produtos de Ninho.
• Para não perder o conteúdo "Fase pré-escolar”e "Fase escolinha”, sugerimos sinalizar estas categorias por meio de "tags".
A nova proposta visou reorganizar o conteúdo atual, revendo algumas escolhas de hierarquia. Para reforçar a consistência da marca Nestlé sugerimos incluir links de conteúdos já existentes para as mães e pais conseguirem navegar entre os sites da marca.
Unificamos áreas que apresentavam conteúdo duplicado. Nosso sitemap sugeriu uma nova estruturação dos conteúdos, deixando o site mais lógico e funcional.

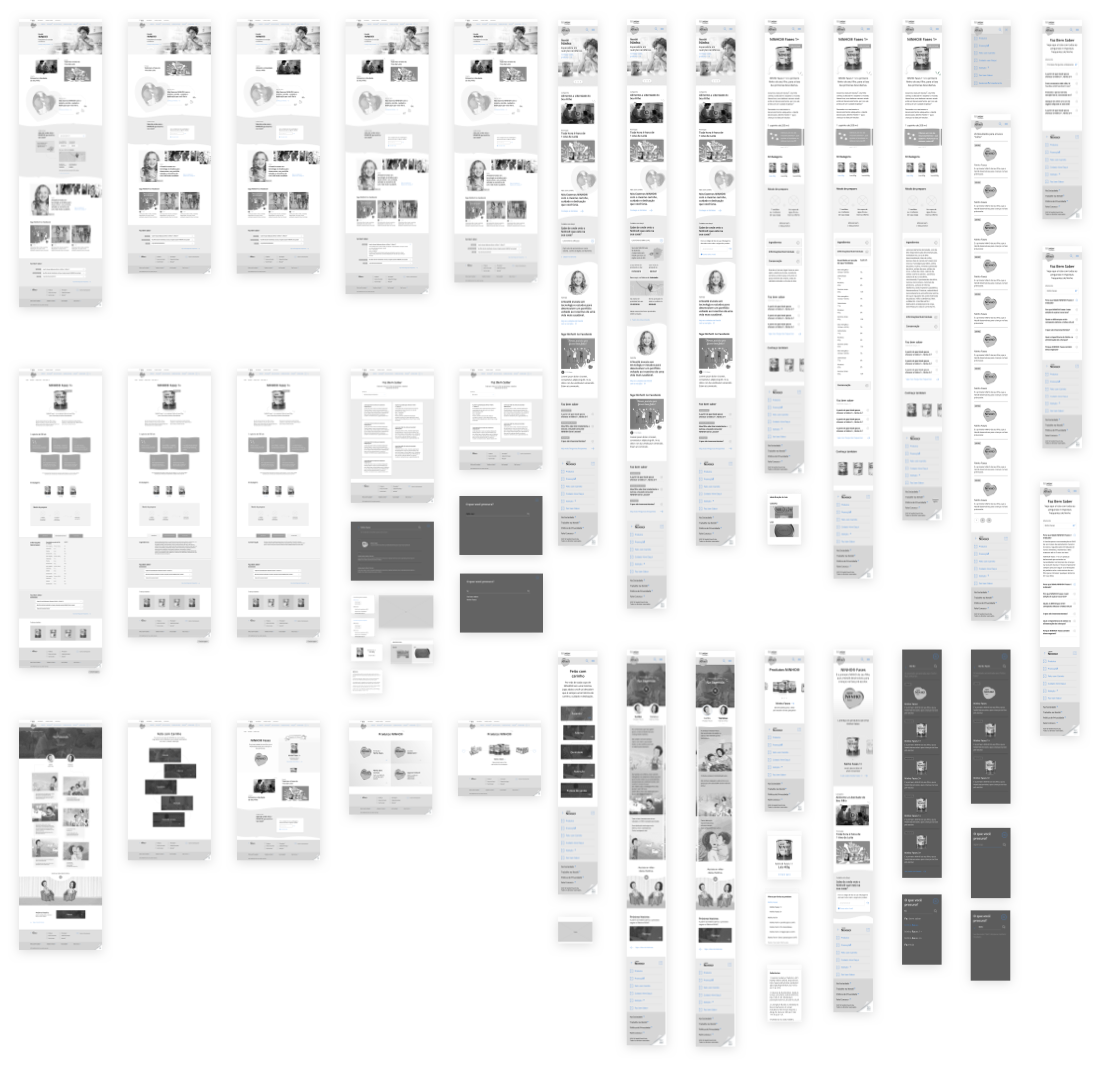
Wireframes
Entendemos que o público predominante do portal Ninho, a partir dos relatórios de análises de acesso, eram mães - que prezam pela saúde e bem estar dos seus filhos. Nossa proposta foi direcionar o layout e a distribuição de conteúdo do site especialmente para essas usuárias. A ideia geral foi manter o aspecto orgânico dos elementos de apoio, porém diminuir as ilustrações infantis que existiam, trazendo mais rostos e fotos de crianças e mães. Buscamos assim aumentar o sentimento de identificação por parte destas usuárias.
Exemplificando: A home foi pensada para abranger chamadas para todas áreas do site, inclusive algumas chamadas externas (promoção, Nutrição Nestlé e página de Ninho no facebook). Por exemplo: a imagem em destaque no topo é uma chamada para a página de Produtos, e deverá mostrar, idealmente, pessoas em situação de consumo e embalagens de produtos Ninho.


Hi! Feel free to get in touch: matheustelmo@gmail.com